고정 헤더 영역
상세 컨텐츠
본문
검색 위젯 색상 변경하기 CSS
검색 버튼의 배경 색상 변경하기
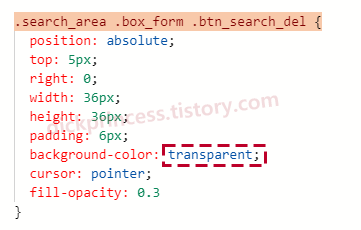
CSS에서 Ctrl+F키를 누르고 Find(찾기) 입력란에 [.search_area .form_box .btn_search_del {]을 입력 다음,
Enter키를 눌러야 해요.

background-color:에 transparent;라고 되어 있는 부분을
rgb로 색상 값을 지정해주거나 hex로 색상 값을 지정해주면 되어요.
(background-color: #12ab34;)
rgb 입력 예시는 rgb(167.0.13); 이렇게 되구
hex 입력 예시는 #56eh16; 혹은 단순 색상인 경우에는 #bbb; 이나 #fff;로도 입력 할 수 있습니다 :)

검색 입력란 배경 색상 변경 방법
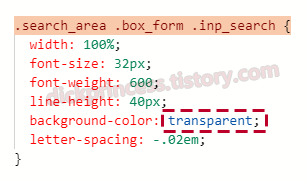
CSS에서 Ctrl+F키를 누르고 Find에 [.search_area .box_form .inp_search]를 입력한 다음,
Enter키를 누릅니다.

background-color:에 transparent;라고 되어 있는 부분을 원하는 색상을 입력해주면 됩니다.
예제로 transparent;를 rgb(167.12.0); 혹은 #52a7ct; 등으로 입력하면 되어요.
#(hex)의 경우, 단순 색상은 #fff; 라든가 #bbb; 로도 입력 할 수 있습니다.

검색 입력란에 깜빡이는 자리 표시자 색상 변경하기
CSS에서 Ctrl+F키를 누른 다음, Find(찾기) 입력란에
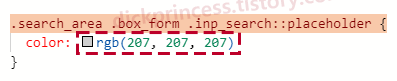
[.search_area .box_form .inp_search::placeholder {]를 입력하고 Enter키를 눌러주세요.

color부분의 rgb를 원하는 색상으로 변경하면 되어요.
스킨 마다 다르기 때문에 hex속성으로 입력되어 있을 수도 있어요.
hex속성은 영문과 숫자를 조합한 6자리(#a2c623;)로 색상을 표현 할 수 있는데
단순 색상인 경우에는 #fff; 이나 #bbb; 로도 입력 할 수 있답니다.

검색란 입력 폰트 색상 변경하기
CSS에서 Ctrl+F키를 누르면 Find(찾기)가 나타나요.
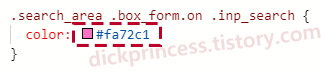
Find(찾기) 입력란에 [.search_area .box_form.on .inp_search {]를 입력하고
Enter키를 눌러주세요.

color에 #부분에 영문과 숫자로 구성된 6자리를 원하는 색상값으로 입력해주면 되어요.
혹은 rgb(123.0.45); 등으로도 색상을 지정해 줄 수 있답니다.
아참, 뒤에 꼬옥 세미콜론(;)을 붙여주어야 해요.

검색 입력란 클릭 시, 밑줄 색상 변경하기
CSS에서 Ctrl+F키를 누르고 Find(찾기) 입력란에 [.search_area .box_form.on]를 입력한 다음,
Enter키를 누릅니다.

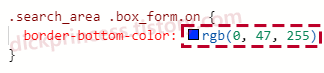
border-bottom-color에서 rgb나 hex속성으로 원하는 색상값을 적용해주면 되어요.
rgb는 rgb(125.1.66); 이런 씩으로 입력하고
hex는 #123a56; 혹은 #bbb; · #fff;로 입력합니당!!

'전체 보기' 카테고리의 다른 글
| 이태원 참사 사망자 명단이 개인정보 침해?! (0) | 2022.11.15 |
|---|---|
| 시드 마이어의 문명 6 [튜토리얼] 낮과 밤 설정 및 추천 사항 (0) | 2022.11.14 |
| 각시탈 무리들이 이태원에 재집결한 이유는? (0) | 2022.11.09 |
| 이태원 압사 사고는 단순 사고가 아니다?! (0) | 2022.11.08 |
| 티스토리 블로그 [CSS] 홈 화면 상단 게시물 제목 폰트 색상 변경 방법 (0) | 2022.11.07 |





댓글 영역